- Created: 22/09/2012
- By: Anariel Design
- Email: info@anarieldesign.com

Thank you for downloading Proximet Site Template.
This template is HTML5/CSS3 Responsive Template. It is compatible with all modern Browsers, Smartphones and Tablet's. It is based on 960 grid and elegantly scales down to downsized browser windows, tablets, mobile phones (in landscape and portrait)
Proximet folder contains:
All content is within div named container /*div class="container"/*. With this your layout stayed centered on site.
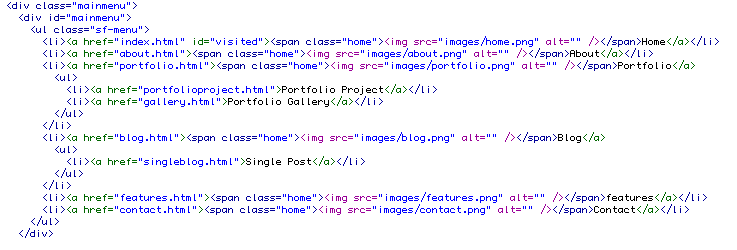
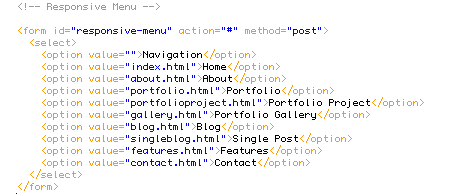
Template contains "Main Menu" and "Responsive Menu" - for mobile and tablet's


This part in the html "head" is responsible for Tooltip: 
To assign tooltip to work for some other element on the site or just to delete it, you need to add or remove this:

Here is one example:

Inside title part you need to write text that u want to appear inside tooltip box.
This part in the html "head" is responsible for prettyPhoto : 
Here is one example, open portfolio.html file and find this lines:

Inside href you need to put link to your bigger image that u want to show inside lightbox.

You just need to save your logo as a .png file in your images folder and to put it inside img src="images/logo.png" part of the code.
CSS Folder contains 4 CSS files:
The styles mentioned above are essential files, don`t remove them from your html files:

In screen.css all codes are well sorted for each part of the html structure. All you need to do in order to customize your website is to find corresponding id or class in the markup and to fnd its style in CSS fle. For example:
HTML:

CSS:

If you need some help with css part or if you don`t know how to use and change it you can visit w3School: http://www.w3schools.com where you will find great tutorials and examples for CSS and also for the HTML, JAVA, PHP...
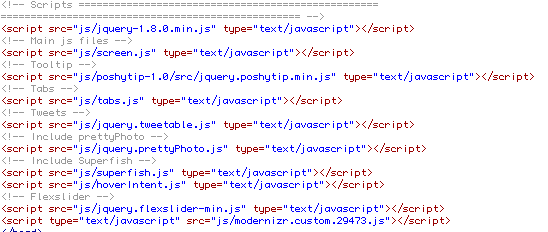
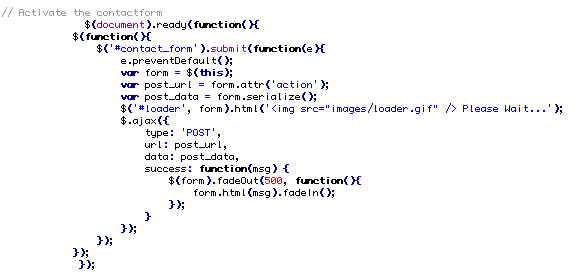
Js scripts are placed at the very bottom of the page in order to allow a browser first to load content and afterwards – javascript elements.
Like this :

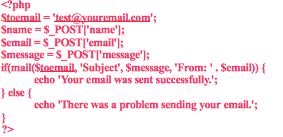
"process.php" file is important for the Contact Page / contact form

inside $toemail = 'test@youremail.com' you need to put your email adress so that people can contact you

Icons that i used are from premiumpixels.com
Photos that i used for live preview are from peopleimages.com